12/14, 04:34 PM
Howdy! I’m
Timothy Kempf

I fell in love with web development as a teen, and I've been happily doing it ever since.
I'm currently the Frontend Lead at Meadow , a specialty e-commerce company based in California’s bustling Bay Area
If you'd like to know more about my work, check out my LinkedIn and GitHub profiles.
Stuff I've Been Working On
- Dither is a fun little GIF chat app built with Svelte, TypeScript, and Firebase. It's an emotive chat experience inspired by the old days of dithered, limited color palettes in computing.
- Subak Game is my love letter to the popular and addictive Suika Game , built using Svelte and Rapier Physics. Go ahead and try it out—it's an easy game!Subak Game
- GIFit! is the easiest way to make GIFs—leveraging the massive amount of content already on YouTube. It all works in your browser, no extra steps required.
-
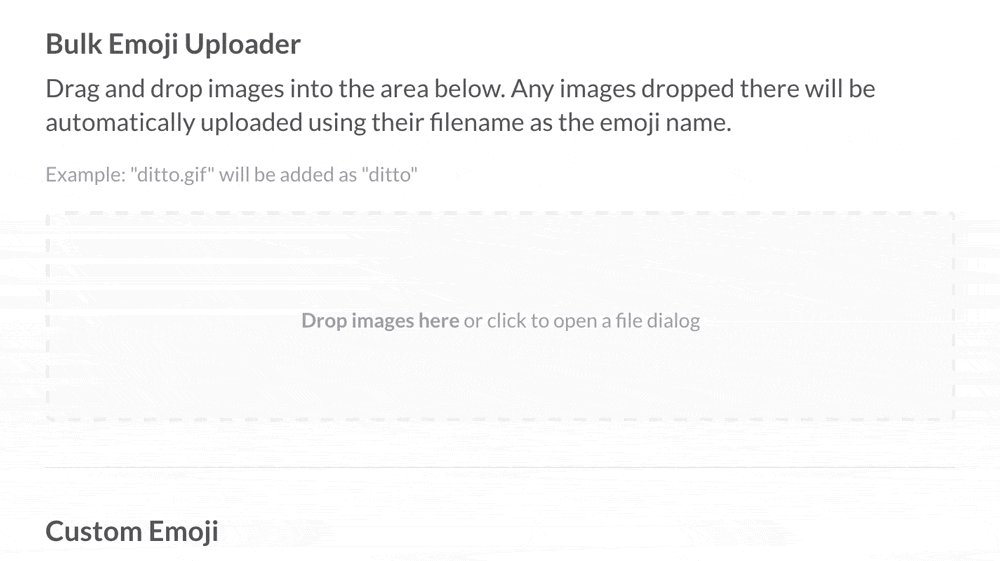
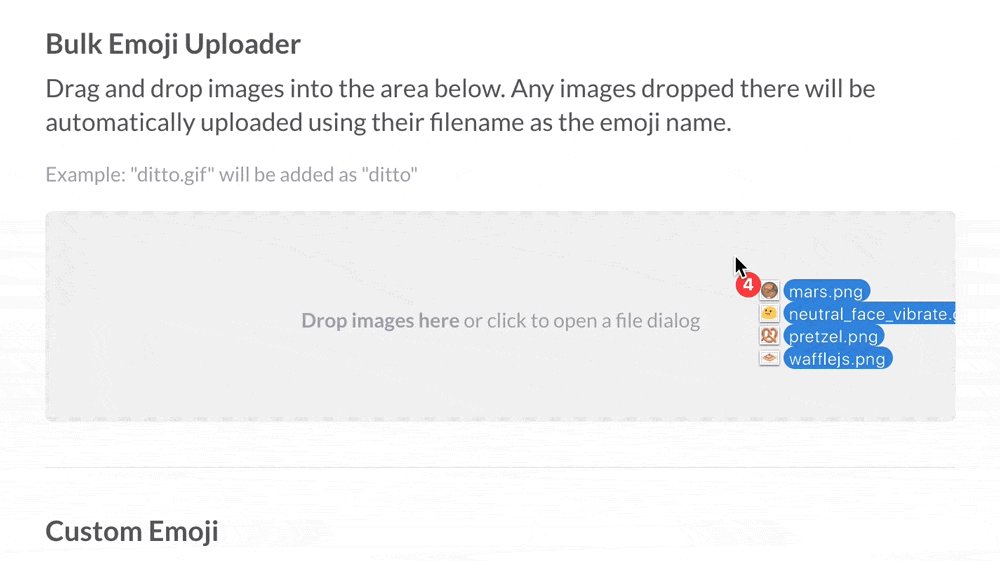
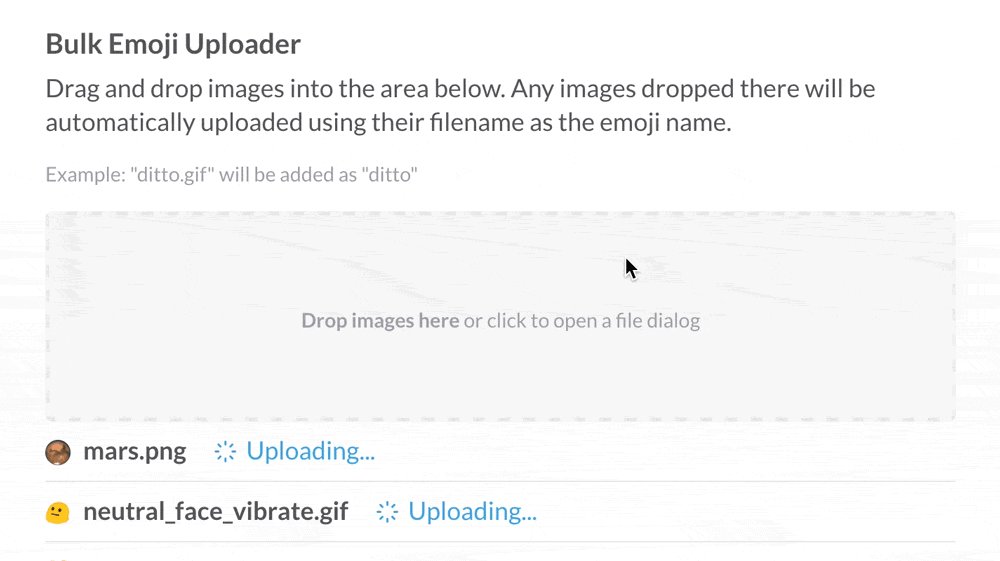
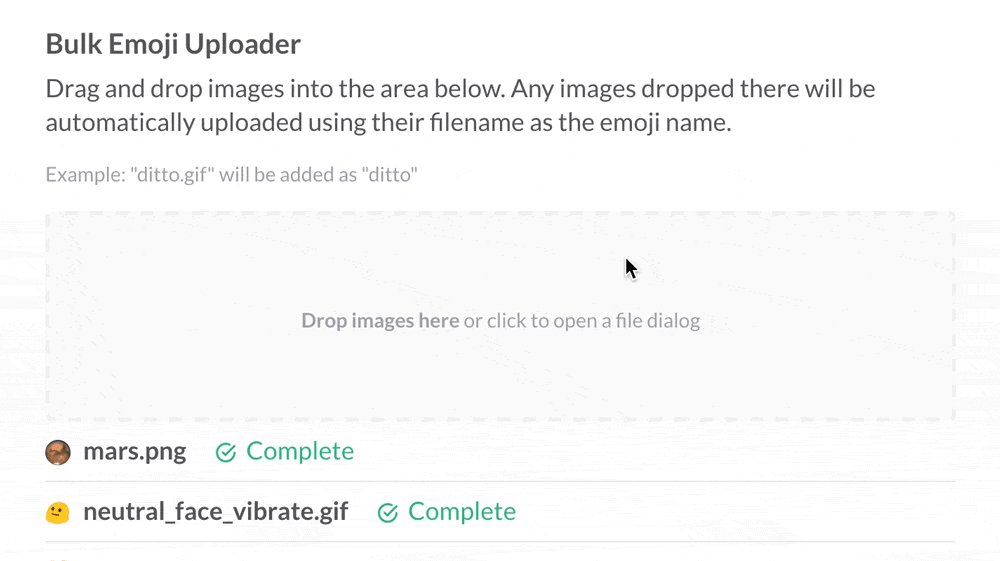
 Neutral Face Emoji Tools proves that improvements don't have to be big to be impactful. If you've ever uploaded more than 5 emoji to Slack, then you know how useful an extension to upload them in bulk is.
Neutral Face Emoji Tools proves that improvements don't have to be big to be impactful. If you've ever uploaded more than 5 emoji to Slack, then you know how useful an extension to upload them in bulk is. -
 OpenRA is a modern reconstruction of the classic Command & Conquer games. Red Alert introduced me to gaming—and computing in general, so I eagerly helped out with the web experience.
OpenRA is a modern reconstruction of the classic Command & Conquer games. Red Alert introduced me to gaming—and computing in general, so I eagerly helped out with the web experience.
My Nascent Webring
There are a lot of amazing people out there on the Internet! Here are a
few I know and love:
- 🐝 Daniel Wolfe, a multitalented journalist and artist who visualizes his own reporting digitally.
- 💻 Tauseef is one of those developers that makes you really want to up your game. Definitely someone to keep an eye on if you need dev inspiration.
- 📷 Christopher Ian Parks, Jr. , a man well versed in the dark arts of videography and photography.